
11 Feb 2013 by Forrest Oliphant
I recently taught Software Studies for Designers at Media Lab Helsinki. It was a good place to experiment with a group of beginner coders. We didn’t use Meemoo other than to demo what is possible with HTML. It was good for me to step away from the Meemoo code base for a few days and get back to coding from a blank slate.
We started with Khan Academy’s live editor, which has some nice features for experimenting with code. Khan Academy uses Processing.js. Processing was great when it was hard to draw on the screen, but now with the HTML <canvas> it isn’t so hard. Most 2D drawing commands are quite similar, and there are some things, like working with color, that are easier to code directly.
Here are some JavaScript examples that will get you started drawing on the canvas as easily as with Processing. This is not a library: just use the parts you need!
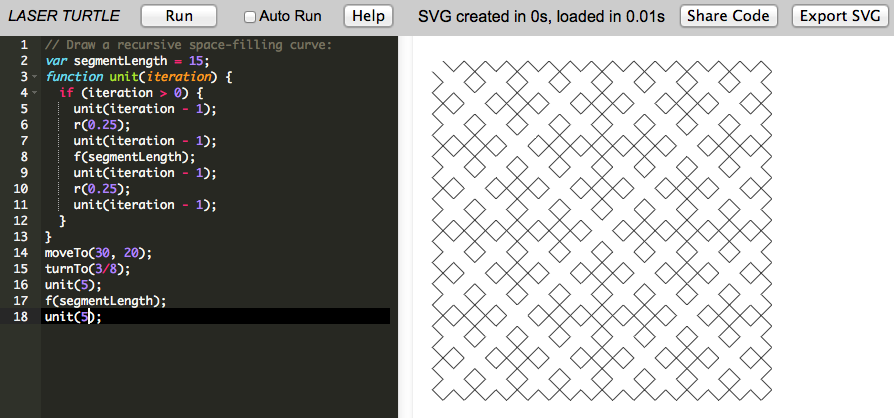
One of the things that I experimented with is making LOGO-like vector turtle graphics. Why? I wanted to do some algorithmic experiments with the laser cutter in Aalto’s FabLab, and turtle graphics directly translates to the motion of the laser.
LOGO was the first programming language designed for kids. For drawing on screen, it is a little irrelevant, as canvas’ strokeRect(x, y, w, h) is easier than FORWARD 100 RIGHT 90 FORWARD 100 RIGHT 90 FORWARD 100 RIGHT 90 FORWARD 100. But I think that these turtle graphics commands still have a place when they correspond to the real-world motion of a physical drawing robot (or laser cutter, CNC, 3D printer head, etc.).
At first I was doing the save-file/change-window/refresh-browser dance for every change, but tools like Khan’s editor and Mozilla Thimble have given me the expectation that my creative coding should have immediate feedback. So I set out to make my own editor.
 Shoutout to Martin Schneider for the code contributions.
Shoutout to Martin Schneider for the code contributions.
 It was really exciting to see the laser follow the my coded paths with speed and precision, making my algorithm into a physical thing.
It was really exciting to see the laser follow the my coded paths with speed and precision, making my algorithm into a physical thing.
The editor has a few features that I think are nice:
while(true){} makes the worker hang, not the page. This method is inspired by John Resig’s talk about Khan’ editor.<!-- comment --> in the exported SVG.It is pretty easy to piece together coding toys and tools like this, focused on a certain task. From here I’m going to figure out how to do live coding like this directly in Meemoo.