
22 May 2014 by Vilson Vieira
One issue around Flow Based Programming is the amount of time we spend dragging-and-dropping boxes to get the most proper layout.
On a text-based programming language we have at least the left-right and top-down directions to follow. However, in a 2D FBP canvas those nodes can be anywhere and the graph can become really messy.

A proper layout is crucial to make a graph easy to read to both its creator and anyone else (the graph is the documentation).
So we want easy to read graph layouts but we don’t want to do it by hand. Auto layout to the rescue!

Last months we were researching auto layout algorithms on The Grid. There are plenty of techniques and features we can expect from those algorithms and implementations. At the same time, in FBP environments like Flowhub / Meemoo we have many constraints to consider: port ordering, components as groups or subgraphs, input and output “nodes” and so on.
We ended up using a layer-based hierarchical algorithm called KLay Layered which is originally written in Java. It is part of the KIELER Project from Kiel University.
In collaboration with the amazing KIELER / KLay team we developed KLayJS, a JavaScript interface to KLay using GWT’s JSNI. Now we can run the original layout algorithm inside a Web Worker and get rid of all the GWT crazyness. There is already a Bower component to this interface, so you can use that on your own graphs.
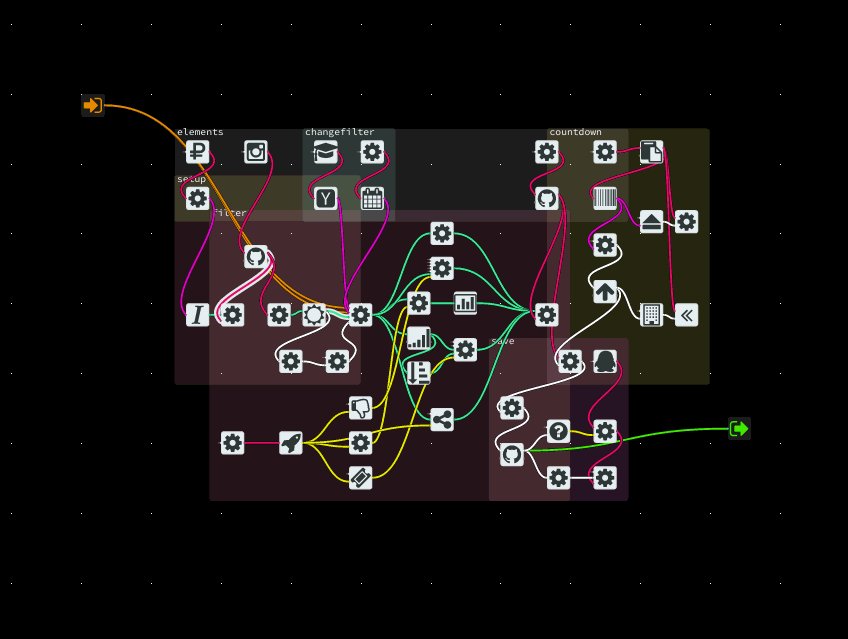
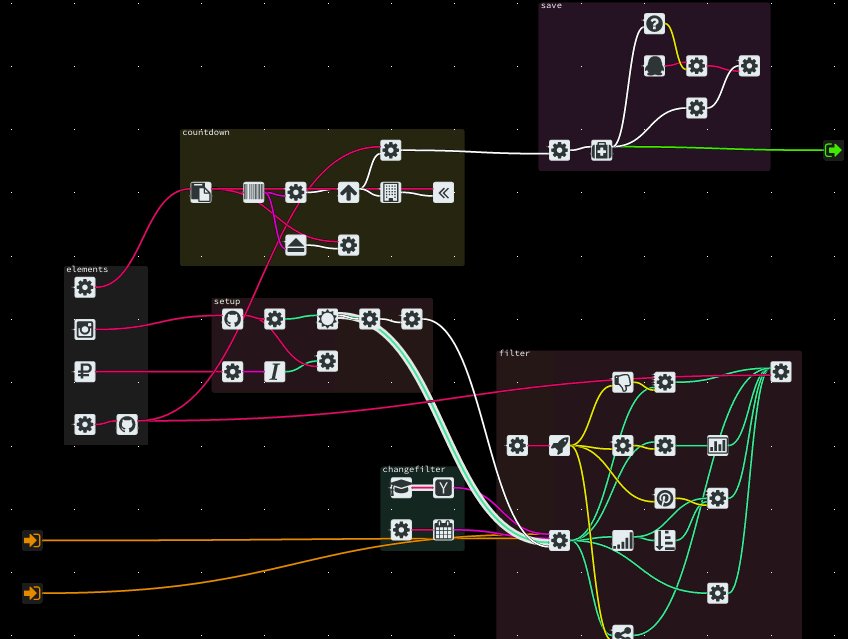
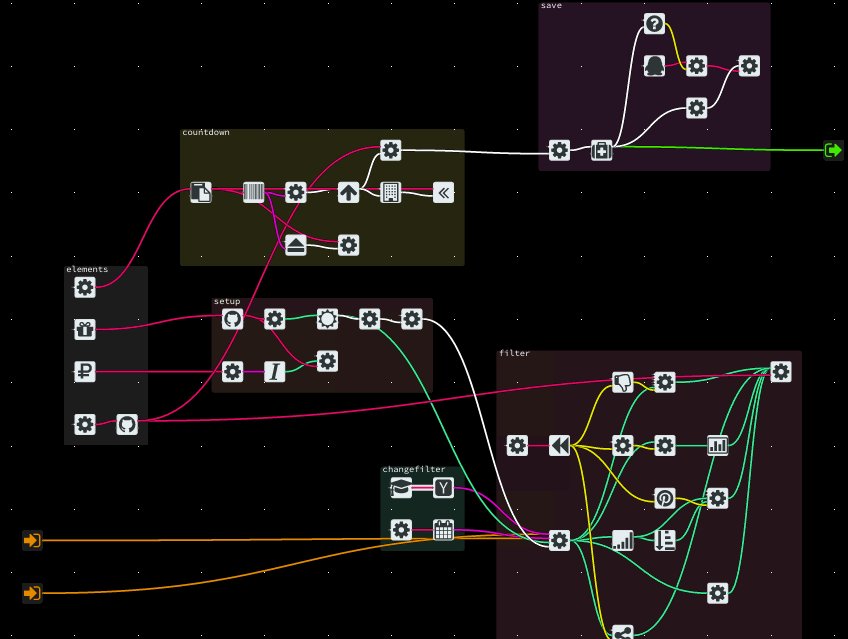
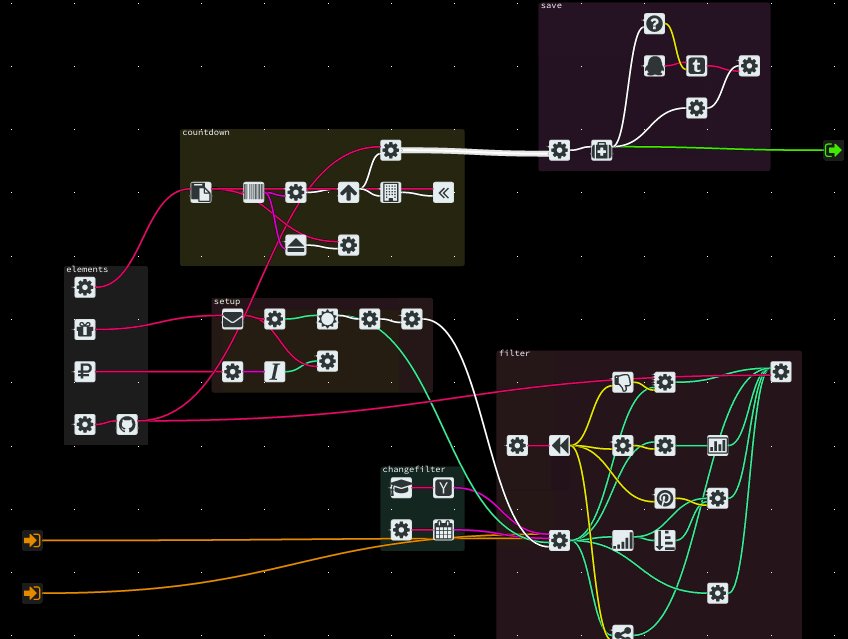
The auto layout feature provided by KlayJS is currently available on Flowhub: it’s the magic wand you can wave anytime you want to organize your graph.

While using auto layout we are identifying two scenarios where it is becoming really useful:
When creating a graph from scratch you don’t have to think where is the best place to drop your components. Keep focus on problem solving and just call auto layout everytime you need to align and organize the components;
Auto layout works better when you have grouped components. So it motivates you to keep grouping components together, making it easy to read and document.
Auto layout is not perfect, many times edges crosses and nodes are not well arranged, but it is a handy tool on FBP environments like Flowhub / Meemoo and we want to keep improving it.